
Cách sử dụng hàm Sparkline trong Google Sheets
Hôm trước, mình có nghe một bạn học viên nói tới chart kiểu”thanh máu”, chắc hẳn bạn này lấy từ ngữ và hình ảnh từ trong trò chơi điện tử ra, nhưng thực sự, ở trong Google Sheets chúng ta có một hàm để có thể giúp tạo ra đồ thị kiểu dạng như vậy – đó là hàm Sparkline. Trong bài viết này chúng ta sẽ đi tìm hiểu cách sử dụng hàm Sparkline trong Google Sheets một cách cơ bản với những lựa chọn để có thể thay đổi màu sắc cũng như loại đồ thị mà hàm Sparkline có thể tạo ra. Mình có chuẩn bị video và các công thức ở bên dưới để các bạn có thể tiện theo dõi.

Xem nhanh
Cú pháp cơ bản của hàm Sparkline trong Google Sheets

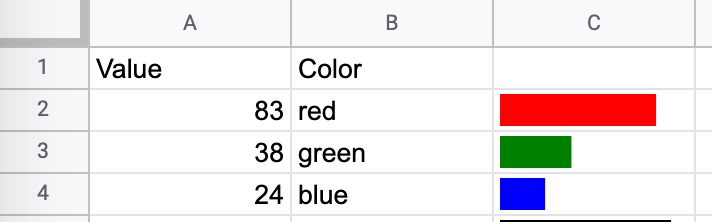
Cú pháp của hàm Sparkline rất đơn giản, để tạo ra các đồ thị kiểu bar chart như hình trên, cú pháp sẽ như sau (ô C2)
=SPARKLINE(A2,{"charttype","bar";"max",100;"color1",B2;"rtl", false})Trong đó, các tham số có ý nghĩa như sau:
- Tham số thứ nhất là giá trị chúng ta muốn biểu diễn bằng đồ thị, được lưu trong ô A2 ở công thức trên
- Tham số thứ hai – là phần bắt đầu từ
{tới}ở trong công thức trên: là các thiết lập đối với đồ thị của chúng ta được viết theo từng cặp cách nhau bởi dấu chấm phẩy –";". Tên của thiết lập và giá trị của thiết lập được ngăn cách với nhau bởi dấu phẩy –",":"charttype": loại biểu đồ, nhận các giá trị như sau:"bar","line","column","winloss"- Với mỗi loại
"charttype", chúng ta lại có các thiết lập phù hợp khác nhau, chúng ta có thể đi tìm hiểu kỹ hơn ở phần sau của bài viết.
Cách sử dụng hàm Sparkline với bar chart trong Google Sheets
Trong phần này, chúng ta sẽ đi tìm hiểu cách thiết lập sparkline với "charttype" là "bar". Tiếp tục với ví dụ ở phần trước, nếu chúng ta muốn vẽ bar chart với hàm sparkline trong Google Sheets, thì bạn chỉ cần chuẩn bị 1 giá trị duy nhất được biểu thị trên đồ thị. Sau đây sẽ là một số thiết lập mà bạn có thể sử dụng cùng bar chart:
-
"max": giá trị lớn nhất theo trục ngang"color1": màu thứ nhất mà bạn sẽ dùng"color2": màu thứ hai mà bạn sẽ dùng"rtl": mặc định, chart của chúng ta sẽ đi từ lề trái của ô, nếu chuyển tham số này có giá trị"true"thì chart sẽ bắt đầu từ lề phải của ô (Một số ngôn ngữ viết từ phải qua trái, nên chart cũng đọc từ phải qua trái)
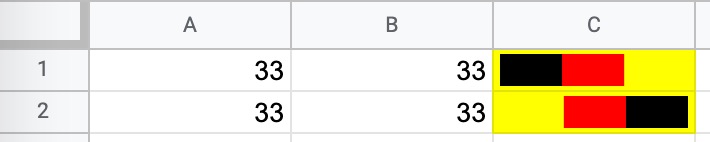
Như vậy, chúng ta có thể vẽ ra một lá cờ Đức với hàm Sparkline trong Google Sheets như sau

Công thức tại C1 và C2 lần lượt như sau
=SPARKLINE(A1:B1,{"charttype","bar";"max",100;"color1","black";"color2","red"})=SPARKLINE(A2:B2,{"charttype","bar";"max",100;"color1","black";"color2","red";"rtl":true})Màu sắc của đồ thị Sparkline
Về giá trị màu sắc của Sparkline, bạn có thể dùng những màu trong tiếng Anh như:
"red" "green" "blue" "black" "crimson" "whitesmoke" … "#03fcb6"
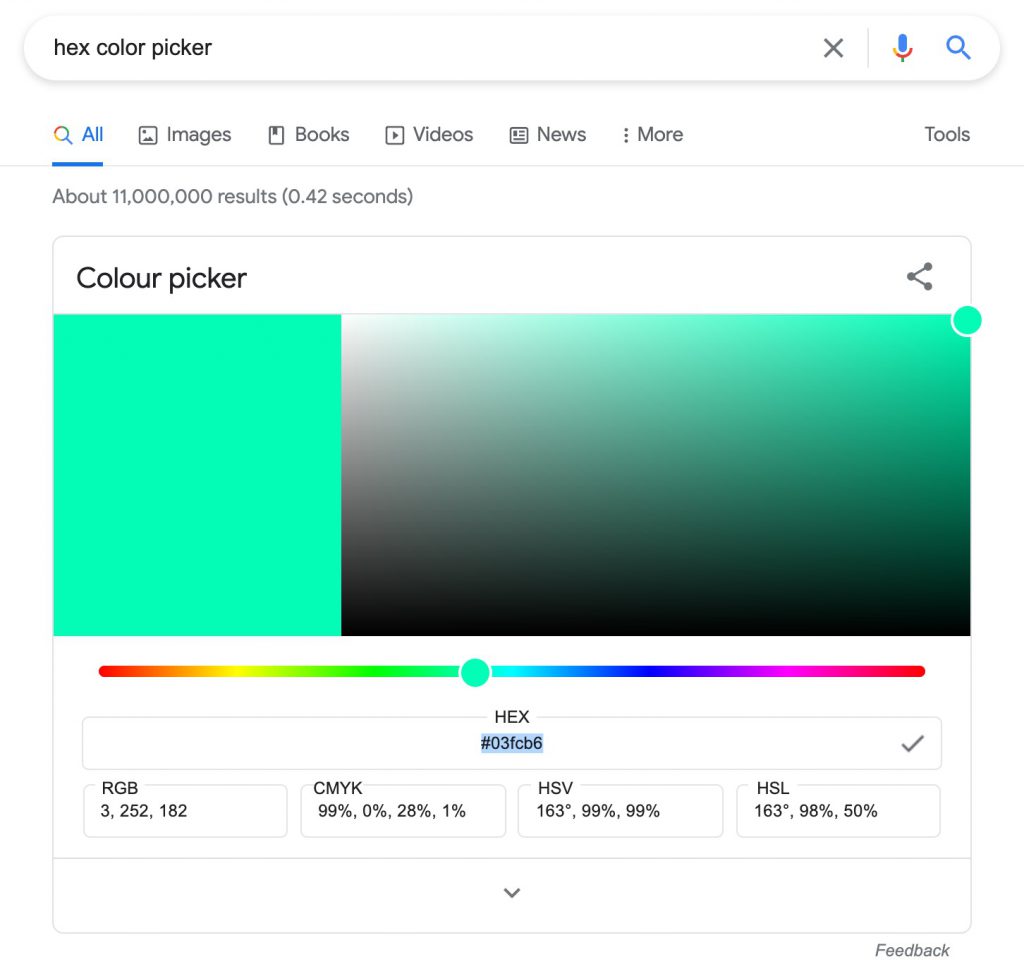
Tuy nhiên, để có được sự điều chỉnh màu phong phú hơn, bạn có thể sử dụng mã màu theo chuẩn HEX (Hexcode) để định nghĩa màu sắc. Một cách sử dụng đơn giản là bạn hãy tìm kiếm Google với cụm từ hex color picker và sử dụng công cụ Google tạo sẵn cho chúng ta và copy mã hex và sử dụng cho hàm Sparkline của chúng ta ví dụ như sau:

Cách sử dụng hàm Sparkline với line chart trong Google Sheets

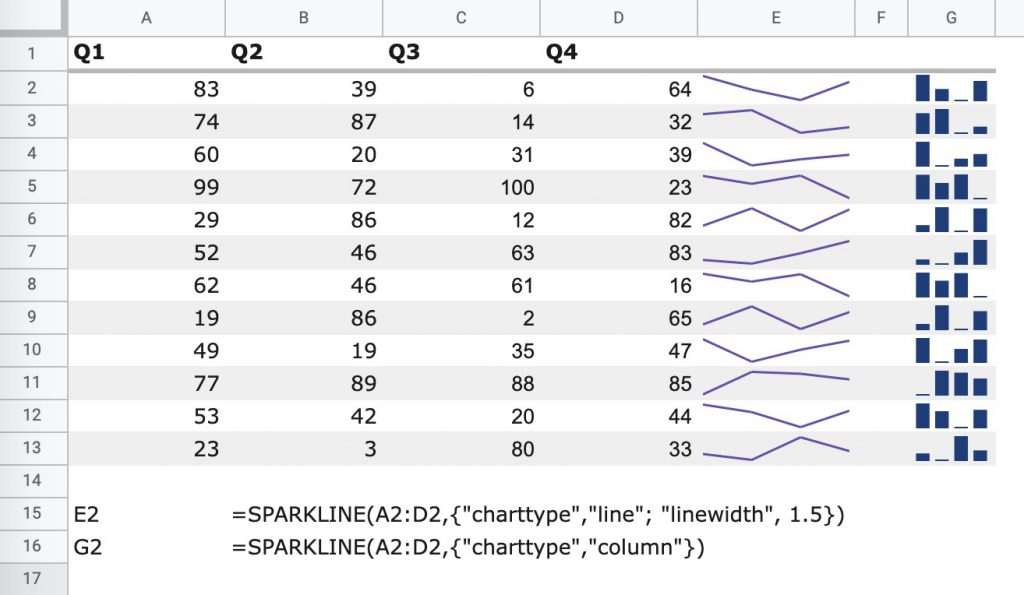
Cách sử dụng hàm sparkline để vẽ ra line chart hoặc column chart tương đối đơn giản, chỉ có 1 lưu ý nhỏ khi bạn muốn thay đổi màu sắc của chart, bạn chỉ cần thay đổi màu của font chữ trong ô tương ứng là được. Các công thức để tạo ra chart như hình minh họa là:
=SPARKLINE(A2:D2,{"charttype","line"; "linewidth", 1.5})=SPARKLINE(A2:D2,{"charttype","column"})Trong đó, "linewidth" là thiết lập để điều chỉnh độ dày mỏng của nét vẽ đường line
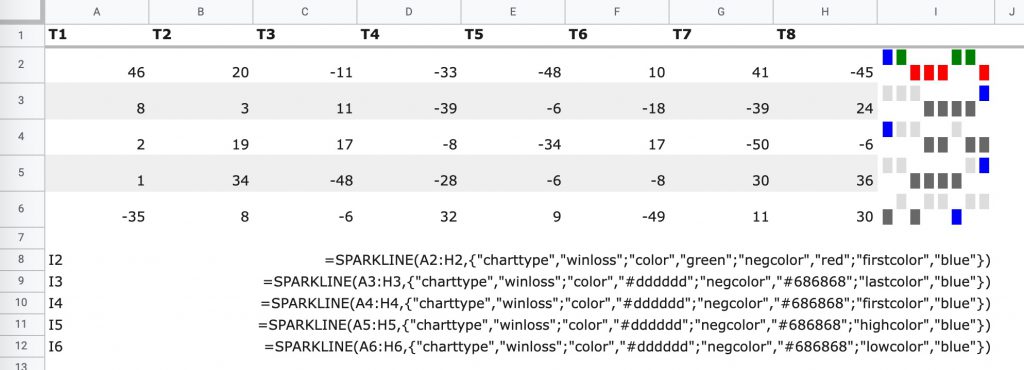
Cách sử dụng hàm Sparkline với winloss chart trong Google Sheets

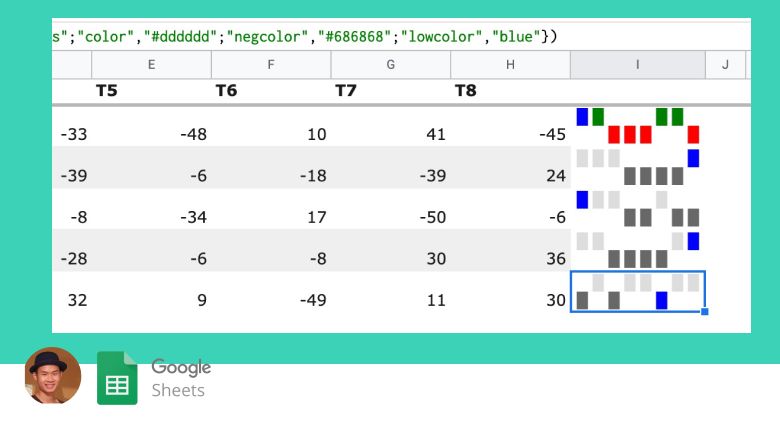
Winloss chart trong hàm sparkline được thể hiện rất tốt và hỗ trợ nhiều tham số thiết lập:
"color": Màu của cột nói chung"negcolor": Màu của cột thể hiện giá trị âm"firstcolor": Màu của cột đầu tiên"lastcolor": Màu của cột cuối cùng"lowcolor": Màu của cột thể hiện giá trị thấp nhất"highcolor": Màu của cột thể hiện giá trị cao nhất
Các công thức bạn có thể sử dụng trong hình minh họa trên:
=SPARKLINE(A2:H2,{"charttype","winloss";"color","green";"negcolor","red";"firstcolor","blue"})=SPARKLINE(A3:H3,{"charttype","winloss";"color","#dddddd";"negcolor","#686868";"lastcolor","blue"})=SPARKLINE(A4:H4,{"charttype","winloss";"color","#dddddd";"negcolor","#686868";"firstcolor","blue"})=SPARKLINE(A5:H5,{"charttype","winloss";"color","#dddddd";"negcolor","#686868";"highcolor","blue"})=SPARKLINE(A6:H6,{"charttype","winloss";"color","#dddddd";"negcolor","#686868";"lowcolor","blue"})Qua bài viết này, các bạn đã biết cách sử dụng hàm Sparkline trong Google Sheets và có nhiều ví dụ phong phú về cách thiết lập hàm này để đạt được hiệu quả tốt nhất. Hàm Sparkline sẽ phát huy tác dụng rất lớn trong việc thể hiện số liệu trên các báo cáo và kết hợp với các hàm khác. Nếu bạn muốn bắt đầu làm việc hiệu quả hơn với Google Sheets hoặc Google Apps Script, hãy tham khảo các khóa học liên quan của Thanh tại địa chỉ:
Khóa học mới xuất bản