
Apps Script – Gửi email có ảnh QR Code check-in sự kiện
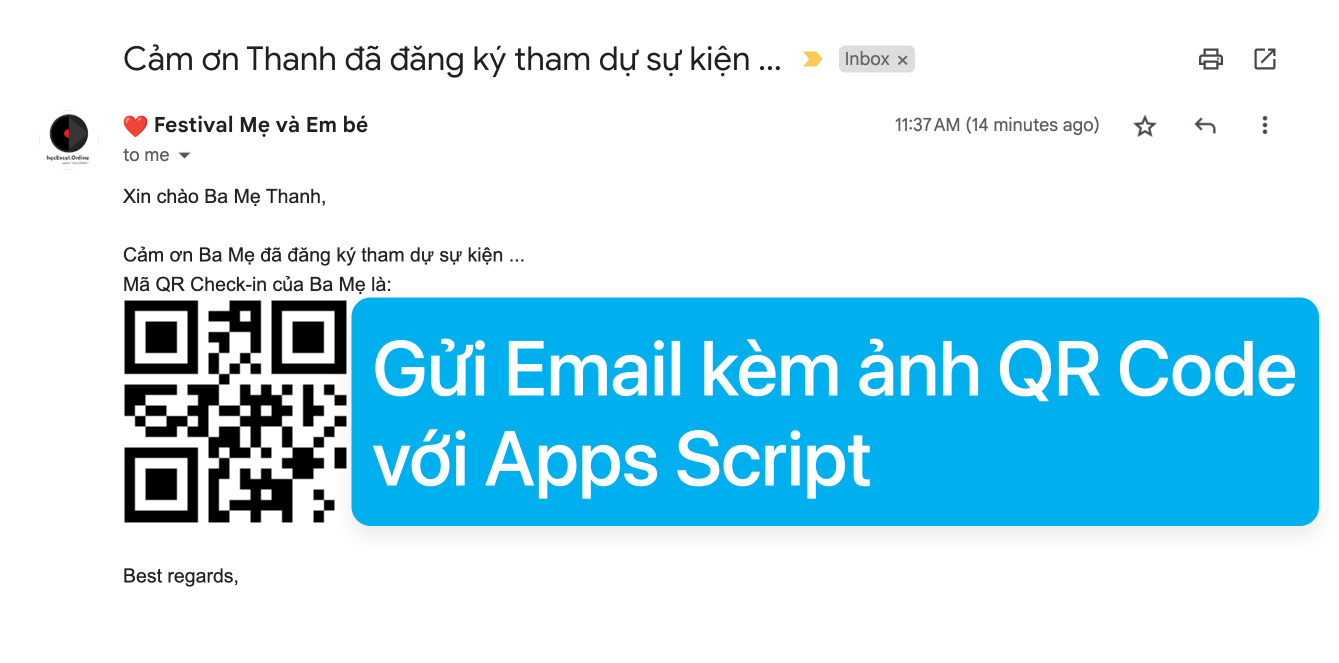
Trong video này, Thanh sẽ hướng dẫn các bạn cách gửi email từ Google Apps Script có chứa ảnh QR. Ảnh QR được tạo dựa trên dữ liệu của các bạn, linh hoạt và không cố định. Mời các bạn theo dõi video bên dưới.
Đoạn code sử dụng trong video là:
Đừng quên tham khảo các khoá học Google Apps Script của Thanh nhé.
function guiEmail() {
var email = '// thay email của bạn vào đây'
var name = '// thay tên https://blog.hocexcel.online'
var tel = '// thay số điện thoại'
var subject = `Cảm ơn ${name} đã đăng ký tham dự sự kiện ...`
// https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=
var qrCodeUrl = 'https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=' + encodeURIComponent(tel)
var response = UrlFetchApp.fetch(qrCodeUrl)
var qrCodeBlob = response.getBlob().setName('qrCode.png')
var body = `Xin chào Ba Mẹ ${name}, <br /><br />
Cảm ơn Ba Mẹ đã đăng ký tham dự sự kiện ...<br />
Mã QR Check-in của Ba Mẹ là:<br />
<img src="cid:qrCodeImage" alt="Mã QR check nhé">
<br /><br />
Best regards,
`
MailApp.sendEmail({
to: email,
subject: subject,
htmlBody: body,
name: "❤️ Festival Mẹ và Em bé",
inlineImages: {
qrCodeImage: qrCodeBlob
}
})
}
Đừng quên tham khảo các khoá học Google Apps Script của Thanh nhé.
Khóa học mới xuất bản
Bài viết liên quan