2.500.000VND 1.399.000VND
dtnguyen (Nguyễn Đức Thanh)
Mô tả
- Tạo ra giao diện Userform trong Google Sheets sử dụng Google Apps Script sự dụng công cụ Form Builder
- Nắm được cơ chế trao đổi dữ liệu giữa HTML Form (Frontend), Google Apps Script (Backend), và Google Sheets (Database)
- Tạo ra giao diện HTML nhanh chóng sử dụng trong Modal, Sidebar trên Google Sheets sử dụng thư viện CSS bên ngoài
Thông tin khóa học
Khóa học Xây dựng ứng dụng, addon trong Google Sheets với Google Apps Script sẽ đem lại kiến thức nền tảng để bạn có thể tự mình xây dựng được những ứng dụng, addon chạy trong cửa sổ Modal hay Sidebar ngay trong Google Sheets sử dụng ngôn ngữ lập trình Google Apps Script. Với khóa học này, bạn sẽ nắm được cơ chế trao đổi dữ liệu qua lại giữa các thành phần HTML Interface (Frontend), Google Apps Script (Backend) và Google Sheets (Database).
Chương trình học được thiết kế cho người đã có kiến thức về Google Apps Script (Khóa học Google Apps Script), chưa cần có kiến thức về HTML, CSS, JavaScript. Trong chương đầu, học viên sẽ xây dựng giao diện thông qua công cụ Form Builder được chuẩn bị sẵn trong khóa học. Từ giao diện này, học viên có thể từng bước phát triển thêm các giao diện phức tạp hơn cùng chức năng tương tác với bảng tính như thêm dữ liệu, đọc dữ liệu, sửa dữ liệu, xóa dữ liệu, phân trang cho bảng dữ liệu, tìm kiếm dữ liệu thời gian thực. Ở các chương sau của khóa học, học viên sẽ học cách tự xây dựng giao diện ứng dụng của mình với một thư viện giao diện bên ngoài, sẽ rút ngắn thời gian xây dựng ứng dụng đi nhiều lần. Cùng lúc này, học viên cũng sẽ học cách để tổ chức lại mã nguồn của chương trình để phù hợp với các dự án có tính phức tạp hơn.
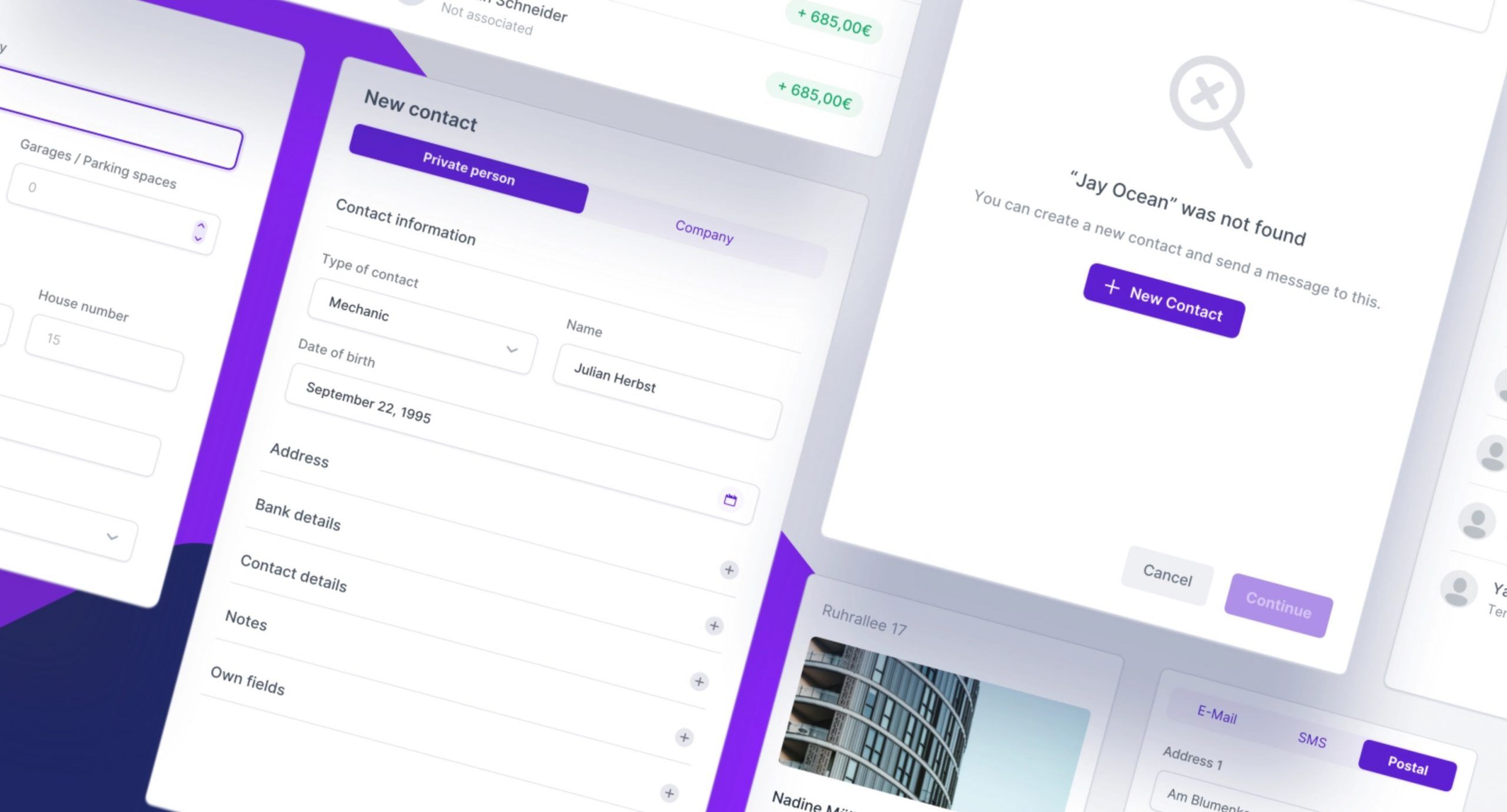
Demo:

Chuẩn bị vào học
Các hướng dẫn chuẩn bị vào học
Chương 01
0100 – Copy file mẫu để bắt đầu
0101 – Tạo ra Userform nhanh chóng với công cụ thiết kế Userform
0102 – Tùy biến phần tiêu đề của Modal và Sidebar
0103 – Tương tác dữ liệu giữa Form HTML và Sheets diễn ra như thế nào
0104 – Truy cập dữ liệu từ HTML input
0105 – Giới thiệu code sự kiện cho nút nhập dữ liệu
0106 – Đường đi của dữ liệu từ Form HTML tới GAS rồi tới Sheet
0107 – Xử lý lỗi trên HTML
0108 – Viết lại code sạch đẹp hơn, dễ đọc hơn
0109 – Thêm dòng trạng thái làm việc vào Modal hoặc Sidebar
0110 – Reset form HTML khi nhập dữ liệu thành công
0111 – Đưa dữ liệu từ Form vào sheet theo đúng cột
0112 – Phân tích pattern và đường đi của dữ liệu
0113 – Truyền dữ liệu từ Script ra Form HTML
0114 – Tạo form HTML để có thể chỉnh sửa được dữ liệu
0115 – Hoàn thành việc load dữ liệu từ Sheet lên HTML Form
0116 – Xử lý Form và dữ liệu khi chọn dòng dữ liệu không phù hợp
0117 – Lưu dữ liệu từ Form HTML trở về Sheet
0118 – Chuẩn bị code cho việc ra lệnh xóa dữ liệu từ Form HTML
0119 – Ra lệnh xóa dữ liệu trên Sheet từ Form HTML
Chương 02
0200 – Table trong Modal Form HTML
0201 – Từ dữ liệu trên Sheet tới bảng HTML trên Form
0202 – Phân trang cho bảng dữ liệu trên HTML Form
0203 – Click lên hàng trong bảng để sửa dữ liệu
0204 – Truy cập dữ liệu từng dòng trong bảng HTML
0205 – Tăng tính tương tác cho Form HTML
0206 – Thêm nút trở về bảng dữ liệu tổng
0207 – Di chuyển giữa các màn hình dữ liệu
Chương 03
0300 – Giới thiệu chức năng tìm kiếm trên Form HTML
0301 – Thiết lập giao diện tìm kiếm bằng HTML, CSS
0302 – Hoàn thiện tính năng tìm kiếm nhanh realtime
0303 – Giải thích về cách sử dụng template HTML
0304 – Giải thích về cơ chế tìm kiếm phần 01
0305 – Giải thích về cơ chế tìm kiếm phần 02
Chương 04
0401 – Sử dụng thư viện CSS để thiết kế Form đẹp hơn, nhanh hơn
0402 – Làm đẹp lại cho Form Modal
0403 – Thay đổi style của nút lưu dữ liệu và phần trạng thái
0404 – Lưu ý khi làm việc với các thành phần HTML
0405 – Các cách khác nhau để tham chiếu tới thành phần HTML trong JavaScript
0406 – Textarea
0407 – Select options dropdown
0408 – Render ra select options dropdown từ mảng dữ liệu
0409 – Checkbox
0410 – Radio buttons
0411 – Layout cho HTML Modal
0412 – Tổ chức lại code cho việc phát triển những dự án phức tạp hơn.
Chương 05
0500 – Dự án cuối khóa
- GĐ OSSTech Ltd: công ty phần cứng và giải pháp MES (Manufacturing Execution System), giải pháp Internet of Things
- PGĐ DMS Ltd: chuyên giải pháp ERP Epicor cho doanh nghiệp sản xuất
- Assistant to General Manager Catthaicorp, leading manufacturer in supporting industry of Vietnam
- Founder Học Excel Online, nền tảng training nâng cao hiệu suất làm việc
- RPA Head Consultant, EKCG (Munich, Đức), tư vấn giải pháp Robotics Process Automation tự động hoá quy trình và nâng cao năng suất lao động cho các doanh nghiệp trong lĩnh vực Retails, Automobile, Banking, Telecommunication
- IT Consultant, KPMG Europe LLP (Munich, Đức), SAP Automation, Digital Transformation
- Tại Đức: Boehringer Ingelheim, Bosch, Rolls-Royce Power Systems, Hypothekenbank, Sanofi, MTU, Schwarz-Gruppe, Lidl
- Tại Ý: MTU Italia
- Tại Việt Nam: FPT Software, Vietinbank, Vietcombank, Messer, Shinhanbank, Pepperl+Fuchs, Essons, Cát Thái, HP
- Master in Strategic Information Systems, Frankfurt University of applied Sciences, Đức
- Bachelor in Business Information Systems, Frankfurt University of applied Sciences, Đức
- Erasmus Mundus Scholarship, London Metropolitan University, Anh Quốc
- Bachelor International Business Law, Foreign Trade University, Việt Nam
Xuất bản quốc tế (Co-author)
- Static and Dynamic JVM Operand Stack Visualization And Verification (IAENG International Journal of Computer Science, 41:1, IJCS_41_1_06)
- Graph Theoretical Algorithms For JVM Operand Stack Visualization And Bytecode Verification (Proceedings of the World Congress on Engineering and Computer Science 2013 Vol I WCECS 2013, 23-25 October, 2013, San Francisco, USA)
- The Drivers of Wearable Device Usage (Nhà xuất bản Springer)
Khóa học liên quan
Xây dựng ứng dụng, addon trong Google Sheets với Google Apps Script